skip to main |
skip to sidebar
1. Download Stress Test2. Take a look at the user manual.3. Test a static page.Try combinations of stress levels and stress multipliers to simulate 10 users and 100 users.4. Test a dynamic page.Try combinations of stress levels and stress multipliers to simulate 10 users and 100 users.5. Compare the response time of both pages and explain why. 動態網頁:因為靜態網頁的code運算部份較動態網頁來的簡單,故處理速度較快,所能夠承載的負荷較高,回應速度較快。 動態網頁:因為動態網頁的code運算部份較靜態網頁來的複雜,故處理速度較慢,所能夠承載的負荷較低,回應速度較慢。
動態網頁:因為動態網頁的code運算部份較靜態網頁來的複雜,故處理速度較慢,所能夠承載的負荷較低,回應速度較慢。
1. Install Protocol Analyzer Ethereal at http://www.wireshark.org/2. Capture the packets at your Ethernet interface card.3. Enter a login required website that you often go to, such as web mail. Don't use the real account or password.4. Try to catch the packet that contains the password.

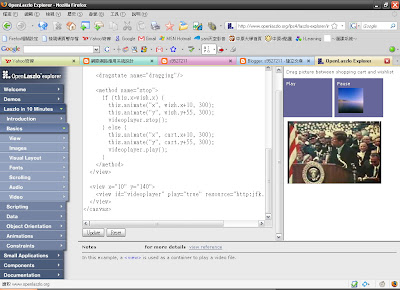
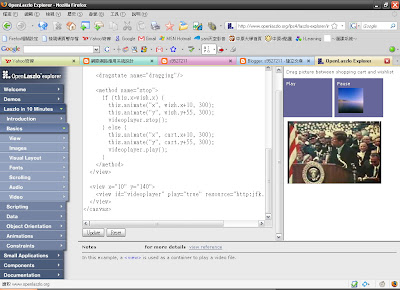
1. Go to Laszlo and enter (Laszlo in 10 minutes).2. Study and play around the "drag-and-drop" example.3. Use this method to control movie playing as in the previous lab.4. If you drag and drop the photo to the "play" area, the movie plays.5. If you drap and drop the photo to the "pause" area, the movie pauses.

[canvas]
[text x="5" y="5"]
Drag picture between shopping cart and wishlist
[/text]
[view y ="30" ]
[simplelayout axis="x" spacing="5"/]
[view id="cart" bgcolor="#666699"
height="100" width="125"]
[text fgcolor="#FFFFFF"
x="5" y="5" ]Play[/text]
[/view]
[view id="wish" bgcolor="#666699"
height="100" width="125"]
[text fgcolor="#FFFFFF"
x="5" y="5" ]Pause[/text]
[/view]
[/view]
[view x="${cart.x+10}" y="${cart.y+55}"
resource="cd_cover.jpg"
onmousedown="dragging.apply()"
onmouseup="dragging.remove(); stop()"]
[dragstate name="dragging"/]
[method name="stop"]
if (this.x]wish.x) {
this.animate("x", wish.x+10, 300);
this.animate("y", wish.y+55, 300);
videoplayer.stop();
} else {
this.animate("x", cart.x+10, 300);
this.animate("y", cart.y+55, 300);
videoplayer.play();
}
[/method]
[/view]
[view x="10" y="140"]
[view id="videoplayer" play="true" resource="http:jfk.swf"][/view]
[/view]
[/canvas]
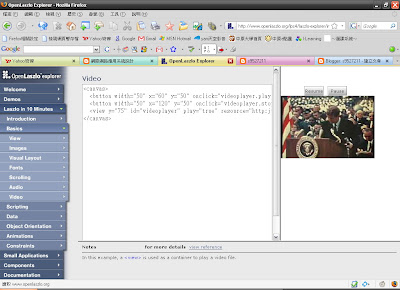
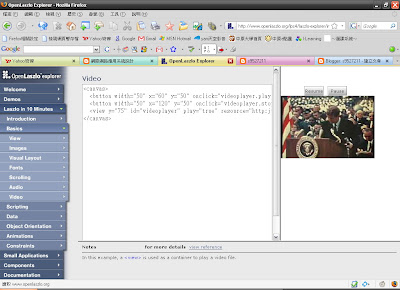
1. Go to Laszlo and enter (Laszlo in 10 minutes).2. Study and play around the "scripting" and "video" examples.3. Use this script to control movie playing.4. If you push the "pause" button, the movie pauses.5. If you push the "resume" button, the movie resumes.

[canvas] [button width="50" x="60" y="50" onclick="videoplayer.play()"]Play[/button] [button width="50" x="120" y="50" onclick="videoplayer.stop()"]Pause[/button] [view y="75" id="videoplayer" play="true" resource="http:jfk.swf"][/view][/canvas]
[Lab]1. Open NVu2. Based on the code as in http://www.scottandrew.com/weblog/articles/dom_4 write a code to generate the table of 9*9 products. (九九乘法表)Hint: The javascript code should be enclosed by script tags. 

1. Given the RSS of Class Blog, write an XSLT fileand use Xray to generate an HTML that contains the titles of items in the RSS.2. Open the XML file by Word and you will see the document structure.3. View the formatted HTML file.